The previous article presented the general structure of React Native’s current architecture, the foundations of this framework and how it can natively run applications written in JavaScript (JS).
The article mentioned the ongoing process of introducing a new architecture for React Native, which aims to address certain limitations of the current solution. Read this article to learn more about the new elements of the React Native architecture and the possibilities they provide.
A recap of the current React Native architecture
Let’s start with a quick review of the current architecture’s main concepts.
The process of rendering an application view using React Native involves three different tree structures, each responsible for a separate part of the rendering process:
- React Element Tree – contains React Elements i.e., pure JavaScript objects that define what an application or particular view should look like
- React Shadow Tree – contains React Shadow Nodes, which hold properties from the original JavaScript elements with the addition of layout data
- Host View Tree – is composed of display elements specific to a particular native platform (Android, iOS)
Each tree is associated with its corresponding thread – a JavaScript thread (for React Element Tree), Shadow/Background thread (for React Shadow Tree) and UI/Main thread (for Host View Tree).
![]()
Communication between the tree/thread pairs is facilitated by the Bridge – an intermediary message broker, written in C++, which provides a way for bidirectional communication between JavaScript and a native platform layer. Messages are sent in the JSON format.
However, there are several limitations that come with the Bridge. The most important constraints are:
- Communication can only be made in an asynchronous way – this can be problematic, for example, when trying to use native API components that rely on synchronous communication
- Data cannot be delivered through shared memory access; instead, it has to be copied between threads, which slows down the process. This also means that the data has to be serialized in order to send it through, which particularly affects scenarios where a large amount of data (such as images) is being transferred.
So how will the new React Native architecture address these limitations?
An overview of the new React Native architecture
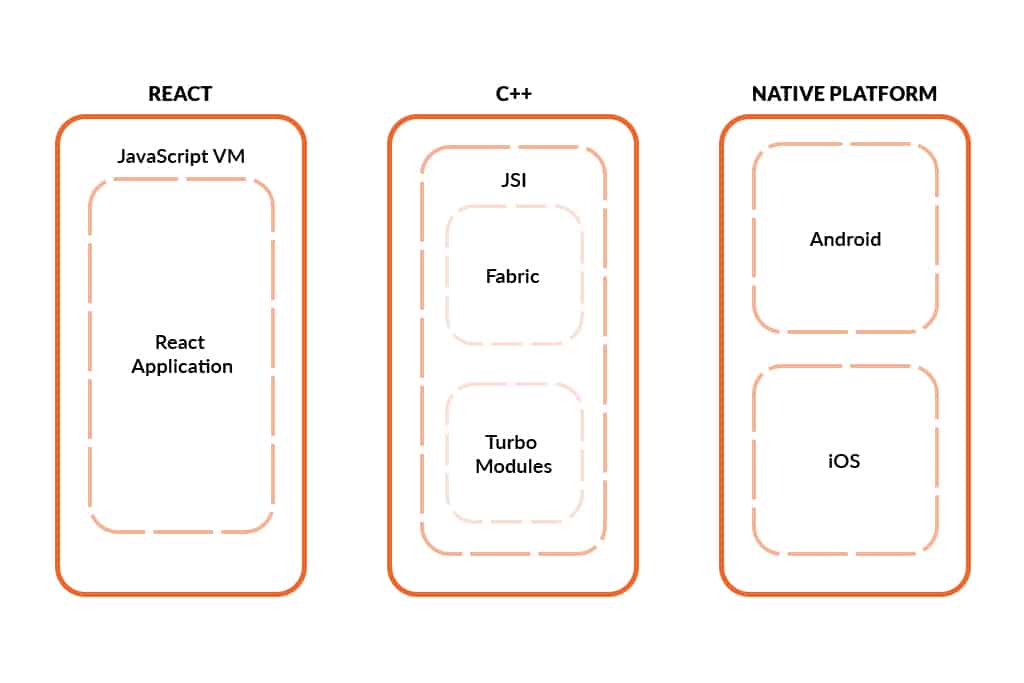
There are three key elements of the new architecture, which together provide a way to overcome the limitations of the current architecture.
JavaScript Interfaces (JSI)
The JavaScript Interfaces (JSI) are described in the official React Native documentation as “a lightweight API” for embedding “a JavaScript engine in a C++ application.” What the JSI does in practice is to provide a direct communication between JavaScript and native layers using the interface between JavaScript and a C++ core, without the need to rely on the Bridge and JSON messages.
The JSI makes it possible to write methods entirely in C++ and register them in the JavaScript runtime. With the JSI, JavaScript can hold reference to native objects and directly share data between JS and native layers. It will no longer be necessary to serialize/deserialize data and send it asynchronously through the Bridge, which will speed up communication.
React-native-mmkv (a React Native port of the MMKV key-value storage mobile framework) is implemented using JSI and it boasts significantly better performance than the AsyncStorage provided in the React Native core library.
 Fabric
Fabric
Fabric is a new rendering system for React Native, built under the principle of unifying a larger part of the render logic in C++ and providing better interoperability with native platforms. It brings additional advantages such as multi-priority, synchronous events (which enable prioritizing selected user interactions and handling them faster) and React Concurrent Features enablement.
Using the JSI, Fabric can leverage the advantages of direct communication between JavaScript and native layers, without having to rely on the Bridge message broker. This way, it’s possible to improve the performance of certain operations (for example, the Shadow Tree can be generated directly in C++ and shared between threads) and provide better consistency between platforms.
Read also: React vs Next JS
Turbo Native Modules
With the current React Native architecture, whenever it is necessary to access native API or reuse an existing software development kit (SDK) or a library for a native platform, you have to use Native Modules. Native modules provide a way to expose native (Java/Objective-C/C++) classes to JavaScript. Since native modules rely on the Bridge for communication and data serialization, they are affected by all of its limitations. With the new architecture comes a new solution – Turbo Native Modules.
Since Turbo Native Modules use the JSI underneath, they are freed from the main limitations of the Bridge i.e., only asynchronous communication and the necessity to serialize and deserialize data as JSON. Additionally, Turbo Modules provide stronger type-safety across different platforms.
Another advantage of Turbo Modules is lazy module loading. In the current architecture all modules used by an application have to be loaded on the start-up, because they are linked during the building process. This affects the start-up process and extends the time it takes an application to be ready for interactions from users (Time to interactive – TTI). With Turbo Modules, it is no longer necessary to load all modules on the start-up, but, instead, you can lazy-load them when necessary. This way the start-up process of an application becomes faster.
The advantages of the new React Native architecture over the current architecture model
As already highlighted, the main advantage of the new architecture is improved performance. Replacing the Bridge and asynchronous communication with a more direct way of interaction between JavaScript and native layers is expected to provide a significant boost to React Native applications, especially to more advanced and data-reliant projects.
Additional advantages include the option to introduce the Concurrent Feature from React 18, better user interface (UI) interactions, thanks to synchronous events and more direct access to the native layer, and faster start-up time, thanks to the lazy-loading of Turbo Native Modules.
However, the migration to the new architecture will take time, and many popular libraries already used in React Native applications might fall out of use or will require a significant amount of time to adapt. Fortunately, this issue is already addressed by the React Native team, who provided instructions on how to make a backward compatible module. On the other hand, some of the more popular libraries (such as Reanimated) are already migrating to the new architecture.
Conclusion
The reworking of the React Native architecture promises to provide a considerable improvement in terms of performance, at the cost of adapting existing external libraries to the new approach. This is bound to be a long-term process, however the React Native team is already making preparations to make the transition easier for developers of various libraries.![]()
The development of the new architecture took a significant amount of time, but it seems that in 2023 we will finally see the beginnings of wider adoption of this solution in new React Native applications or a migration of existing applications. It’s possible that this change will be a new beginning for React Native as a whole.
While some software development teams are only now preparing for the changes in the React Native world, others have been watching the process closely and already have a plan. If you’re looking to boost your native solutions or turn a product idea into a successful platform, contact us via the form below. Software Mind’s experts will help you figure out how to best accelerate your product development and improve your software cycles in 2023 and beyond.
About the authorKrzysztof Honkisz
Senior Software Engineer
A Software Engineer with 6 years' experience, Krzysztof has worked in backend and frontend software development. Over his career he's taken part in various projects, ranging from backend services built with pure Java and Spring/Spring Boot frameworks to frontend applications created with React and React Native libraries. An active member of Software Mind's Frontend and Java Guilds, he is a cyclist and avid bookworm in his free time.